
みなさんこんにちは、かじりです。前回MOCの使い方についてまとめましたが、なんかおしいんだよなーっていう気持ちでした。それでlyt-kitを見ていて、これいいやん!ってやつを真似してみたらいい感じにまとまったので紹介します。たぶんMOCはObsidianのバージョンに関係なく使えると思いますが、一応今のObsidianのバージョンはv0.11.13です
あ、書いてて思ったんですが、テキストや画像で分かりづらい場合は実際にlyt-kitを開いてみて、Home MOCやInterests MOCを触ってみるとイメージがつかめると思います
MOCとMOCをリンクでつなぎます MOCの中でタグを使い、MOCの中で分類します 自分の場合。 Home MOC > Interests MOC > Programming MOC
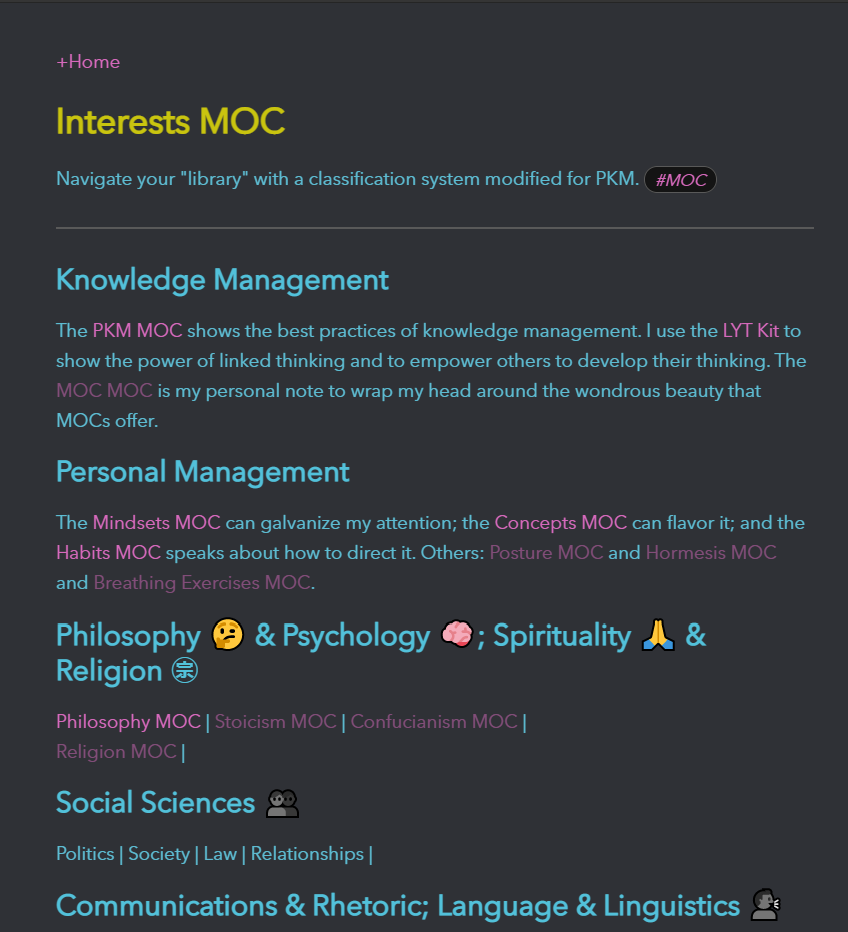
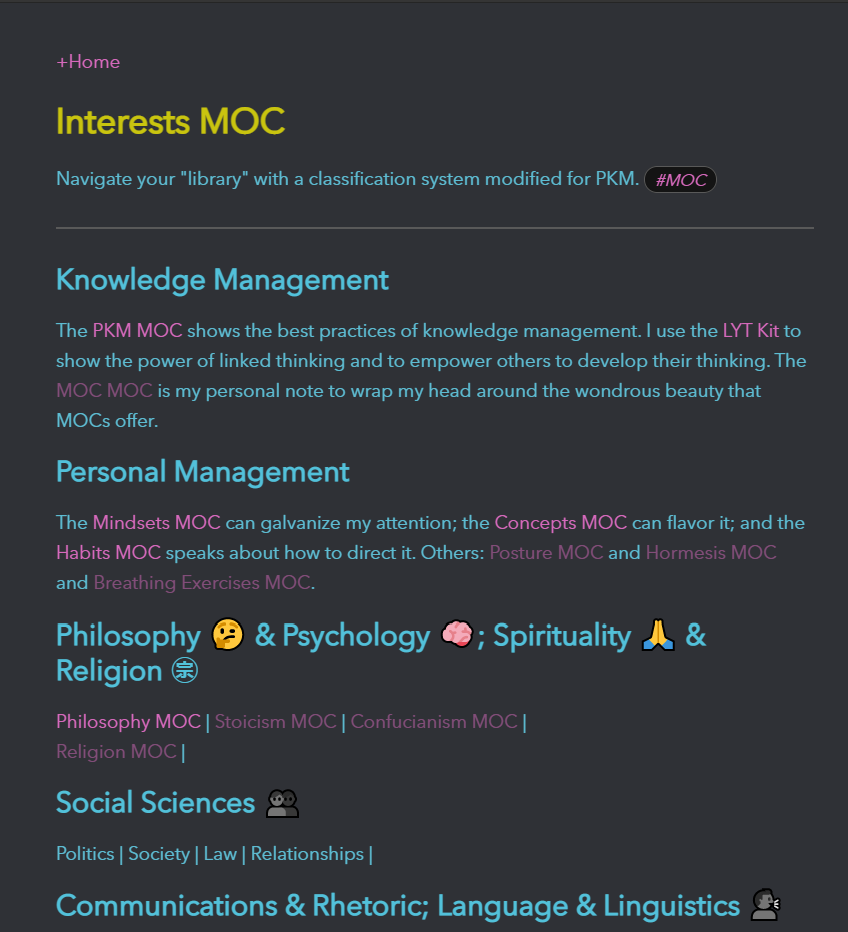
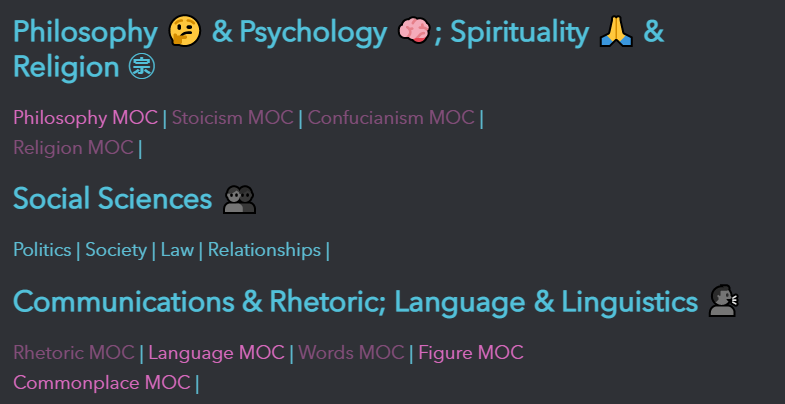
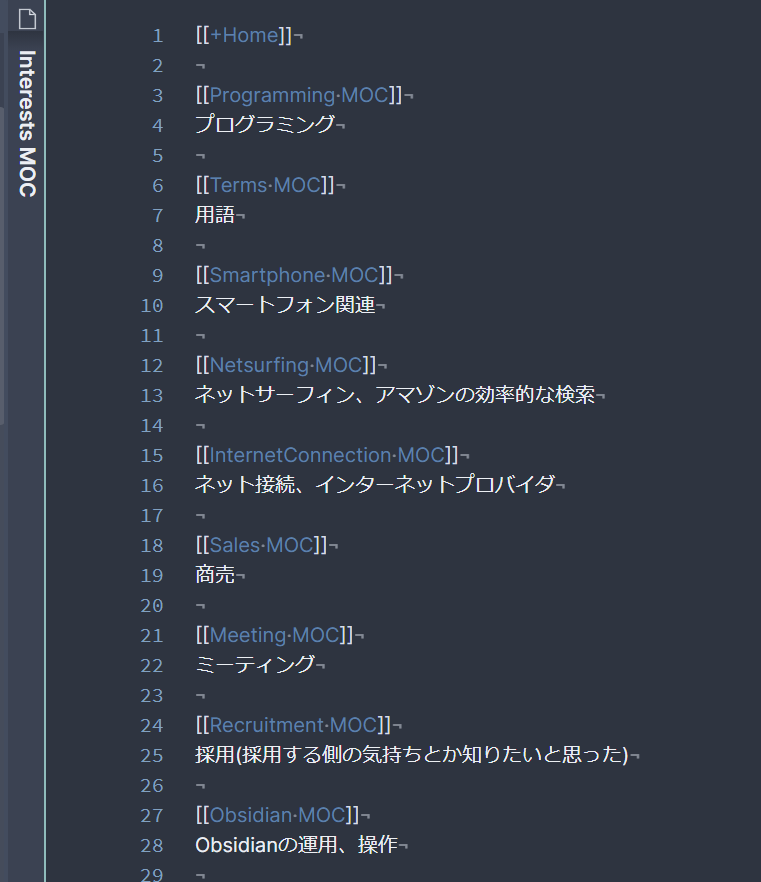
前回 lyt-kitのMOCの使い方のところで書いたのですが、lyt-kitではInterests MOCを使用しています。

このようにパット見すごくごちゃごちゃしていて、あまり見たく無かったのですが(え)、Interests MOCをちゃんと見てみるとHome MOCみたいになってます。
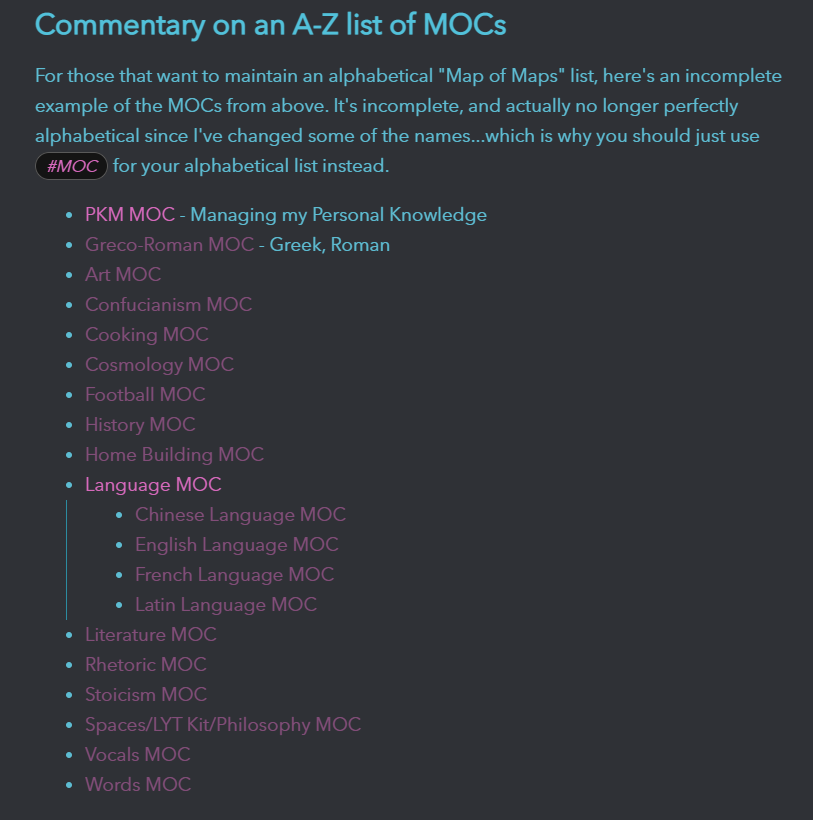
どこらへんがHome MOCみたいかというと、Interests MOCの下の方にCommentary on an A-Z list of MOCsという行があるんですが、その下のあたりがHome MOCのようになっています。
| Commentary on an A-Z list of MOCs | Home MOC |
|---|---|
 |
 |
すこし見た目は違いますが、他の行も Home MOCのように[MOC]を集めたグループのようになっています

なので、Interests MOCはHome MOCのグループのように扱っているようです。
テキストや画像で分かりづらい場合は実際にlyt-kitを開いてみて、Home MOCやInterests MOCを触ってみるとイメージがつかめると思います
Interests MOCはHome MOCをいくつかまとめたグループのようになっている
上段で説明したようにInterests MOCはHome MOCのグループのようになっています。
それをさらにつなげて、Home MOC > Interests MOC > MOCのまとまり で階層になるイメージでつないでいきます。
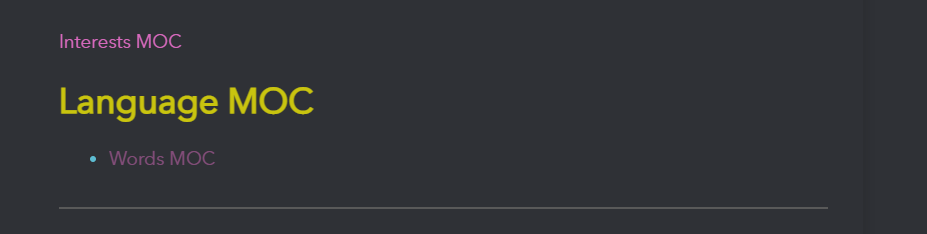
実際にlyt-kitではHome MOC > Interests MOC > Language MOC > English Language MOC というように何層にもつながっています
lyt-kitではMOCを何層にもつなげている
テキストや画像で分かりづらい場合は実際にlyt-kitを開いてみて、Home MOCやInterests MOCを触ってみるとイメージがつかめると思います
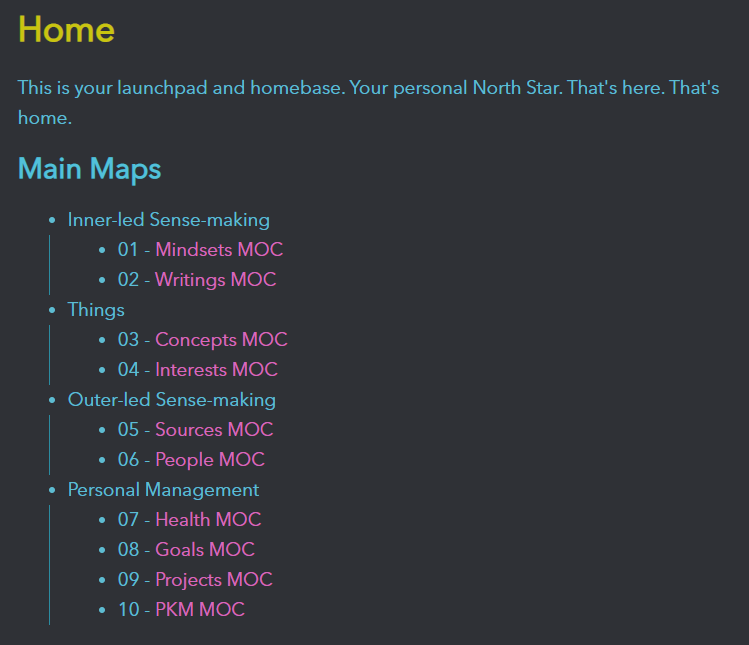
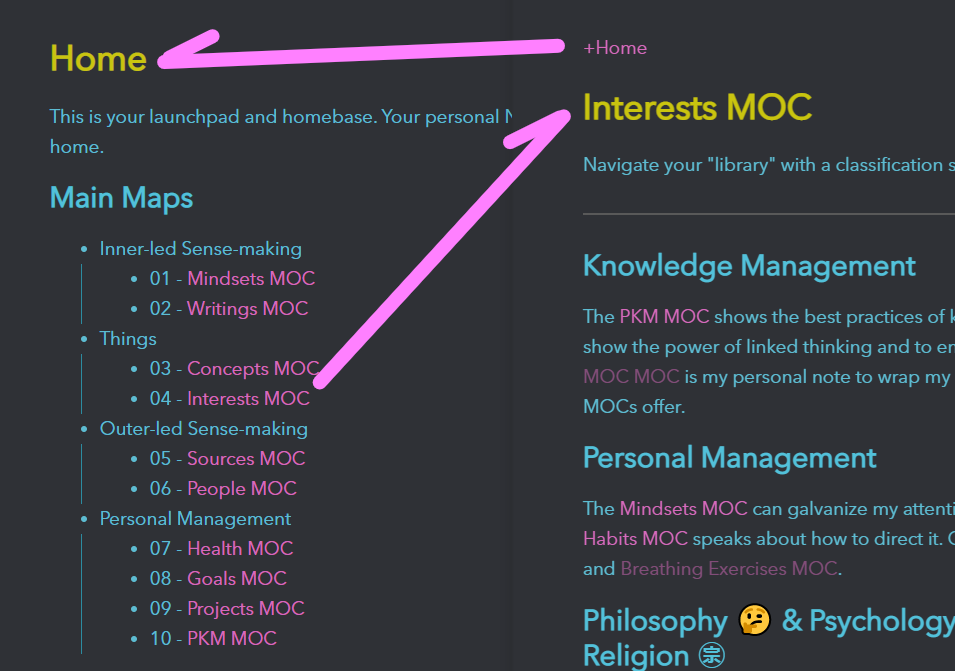
ここがポイントですが、Interests MOCの一番上の行にHome MOCへのリンク1があります。
他にも、Language MOCの上にはInterests MOCへのリンクがあります。
| Interests MOC | Language MOC |
|---|---|
 |
 |
これがあれば、Home MOCからInterests MOC。Interests MOCからHome MOCへの移動が可能になります。また、ファイルの繋がりがわかりやすくなります。

MOCの最初の行には親になるMOCのリンクを書く
テキストや画像で分かりづらい場合は実際にlyt-kitを開いてみて、Home MOCやInterests MOCを触ってみるとイメージがつかめると思います
ここまでで、MOCのつなぎ方がわかっていればいいな,,,ということで、つぎはタグを使います。
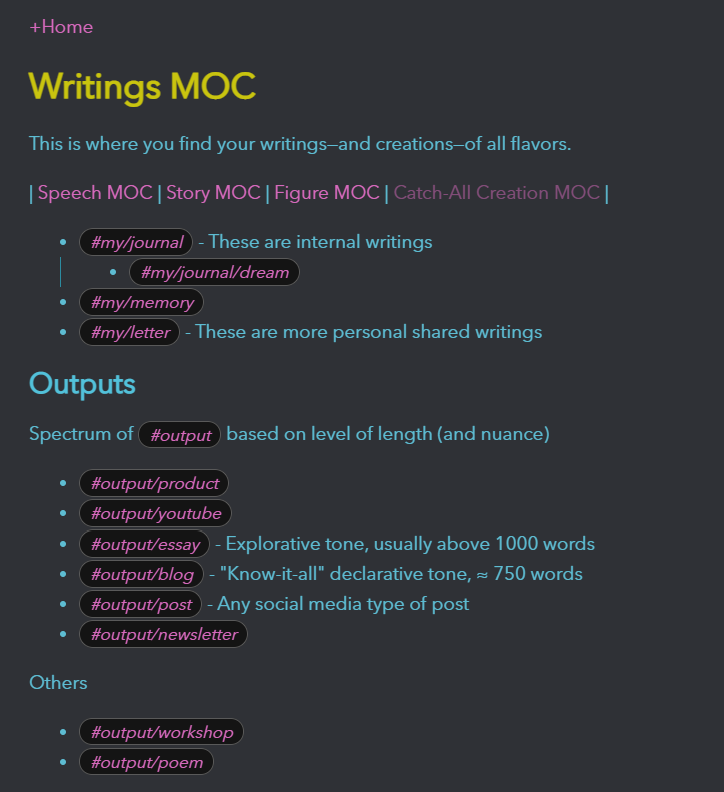
lyt-kitではWritings MOCがわかりやすいと思います。

上記のようにlyt-kitを見ると、タグが/で区切られています。
こうするといいことがあって、tag:#moneyで検索すると、#money/につながるものがすべて見つかります。
#money #money/account #money/virtualCurrency #money/virtualCurrency/bitcoin
しかし、tag:#moneと検索しても#moneyはみつかりません。
#mone
/でタグを区切るというのはいい作戦です。
入力補完で見つける事ができますし、検索でもmoneyからmoney/accountが見つけられるので便利です。
| lyt-kit | 自分 |
|---|---|
 |
 |
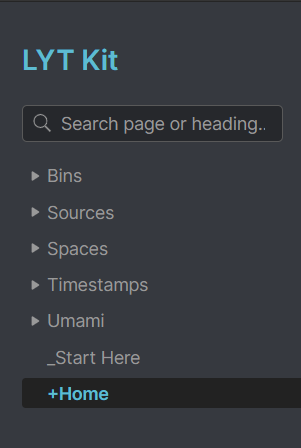
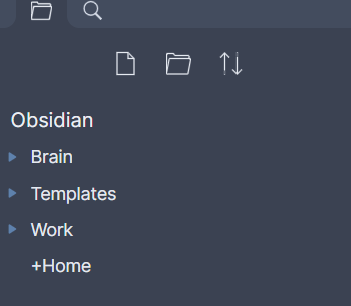
ディレクトリはこのようになっています。 また、lyt-kitは実際に触ってみるとわかりやすいです。
lyt-kitはSourcesに画像や音声、資料をまとめています。
Timestampsはタイムスタンプ付きのファイル。
Umamiはいろんな味が合わさった旨味。。いろんな情報が混ざった場所みたいな感じらしいです。
+HomeがHome MOCですね
自分のはBrainがlyt-kitのUmamiです。(Umamiって言いたいことはわかるけど、なんか違うねんっておもたのでBrainにしました)
TemplatesがObsidianのpluginのためのtemplateファイルが入っています。
Workが会社名やプロジェクト名ごとにディレクトリわけされています。
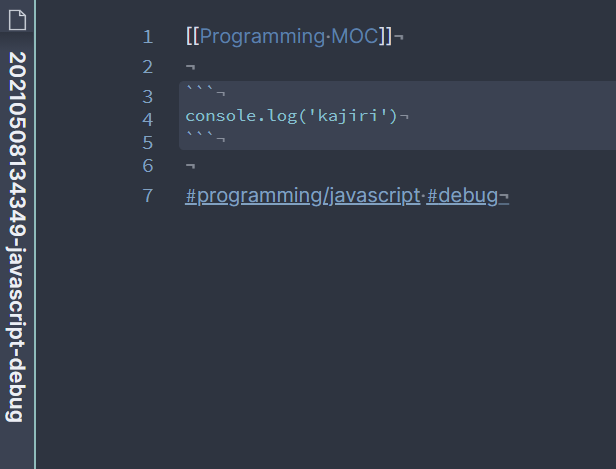
Daily notes(ObsidianのCore plugins)のショートカットキー起動でファイル名にTimestampがついたファイルが生成されます。(ディレクトリは Brain > Timestamps > DailyNotes にファイルが作成されます。) YYYYMMDDHHmmssが最初から入力されてるんで、後ろにjavascript-debugを入力してファイル名を確定します。 ファイルの入力状態になったら、一番上にMOCへのリンクを入力します(今回はProgrammingです) 一番下にはタグを書きます。(programming/javascript, debugのタグを追加します) 後は真ん中にconsole.log('kajiri')とか書いておきます。
以上でこうなります

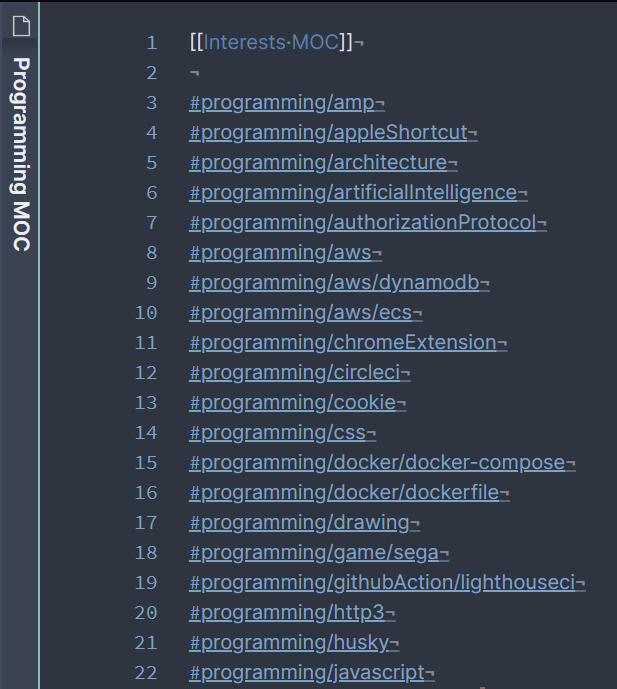
他には、Programming MOCは、他に何があったっけ?思ったらProgramming MOCをクリックします

最初の方で説明した感じの構成で一番上にMOCの名前下にタグ一覧です。
このMOCは Home MOC > Interests MOC > Programming MOC って感じの繋がりなので、一番上にはInterests MOCへのリンクがあります。
Interests MOCの上にはHome Mocへのリンクがあります。

Home MOCはこうです

以上になります
こちらの記事も参考になるかも知れません
もじにまとめると意味不明になるんで実際にlyt-kitや画像を参照してみてください
これはvscode入れてね!ってことになるんですが、(Obsidianの機能にはみつからない)
簡単に言うと、vscodeで調べたいタグ#kajiriとかで全文検索します。で、全部一括置換します。
メインじゃないんで端折ります。多分伝わないかも知れません。ゆるしてください
タグを/で区切るのはいいんですが、膨大になってくると、管理が辛いです。そこで#programmingから始まるタグを全部抜き出したくなります。
これもvscode入れてね!あと、vim拡張入れてねってことになるんですが、(Obsidianの機能にはみつからない)
vscodeのsearch editorで#programming全検索してください。すると、検索結果がテキストで出力されるので、結果のテキストをすべてコピーして別のファイルに貼り付けます。その後、#programmingで検索して、ctrl/cmd + shift + lで#programmingを全選択状態にします。ここでカーソルを一つ戻して、vimのshift + eで次の空白までを全選択します。これで#programmingから始まるタグが全選択されるので、これをコピーして、別のファイルに貼り付けます。あとは重複業を削除すればいいので、qiitaに従って、超副業を削除します。たぶん伝わらないです。ゆるしてください
+Homeってやつです ↩