みなさんこんにちは、かじりです。
Figmaのtutorialにはこのようにあります。
上記を自分なりに解釈すると以下のようになります。
見て楽しい、体験して楽しいものを作る。そのためには、使いやすさを重視したデザインを心がける。美しさは後からついてくる。
使いやすいデザインを調べたところ、oouiというものが見つかったので勉強中です。
oouiをなんとなく理解したので、形にしようと思いFigmaを使い始めましたが、使い方がよく分かりません。
frameはどう組み合わせるのか?border-bottomがない?などいろいろありました。
何かを参考にしたいと考えた時、自分がfrontendを実装しているときによく使っているMaterial-UIを思い出したので、Figmaを検索したところ、Material-UIのコンポーネント集を見つけました。
今回はこれを元に勉強したことをまとめます。
自分の調査不足の可能性がありますが、Figmaにはborder-bottomを設定する箇所がないようです。
Material-UIのFigmaを見ると、border-bottomを設定する2つの方法を見つけました。Material-UIのTableとTextFieldでborder-bottomが設定されていました。
Material-UIのTableを参考にします。
こちらのTableの画像。border-bottomが設定されています。ちょっとTableっぽくないですが、TableのCellになります。
border-bottomを設定するのに必要なのは2点です。
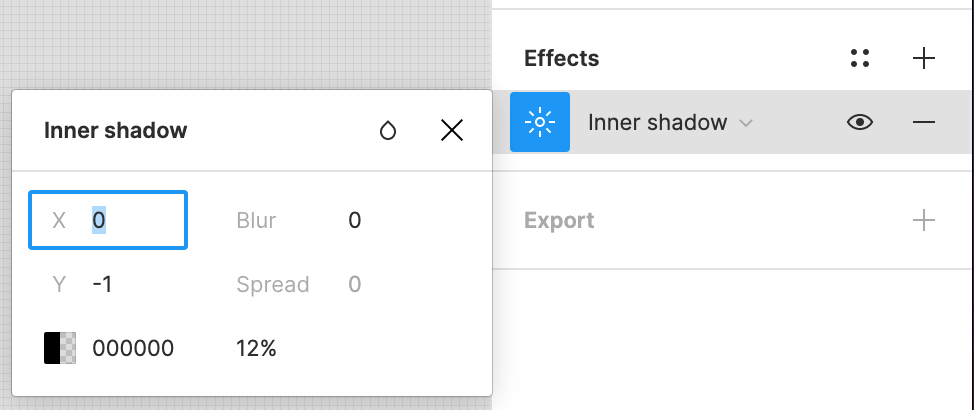
Effectsはこのように設定されていました。

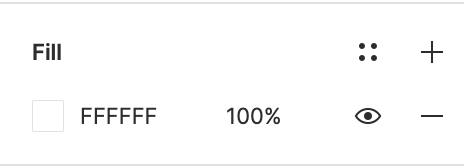
Fillはこちらになっていました。
Material-UIのTableでは特殊なFillの指定をしているようでFillが表示されていないですが、以下の画像の箇所の右側にあるハイフンを押すと設定が削除されFillが表示されます。

その後にFillを設定しましょう。

最初はEffectsのみ設定したのですが、border-bottomは表示されませんでした。そこでFillを設定したところ、border-bottomが表示されました。
ちなみに、EffectsをDrop shadowにしてもborderを表示することが可能です。この場合もFillを設定しましょう。fillを設定せずにDrop shadowを設定した場合、内側の要素にもDrop shadowが適応されているのが見えてしまい、影が表示されます。。以下参考
Material-UIのTextFieldになります。border-bottomが設定されているようです。
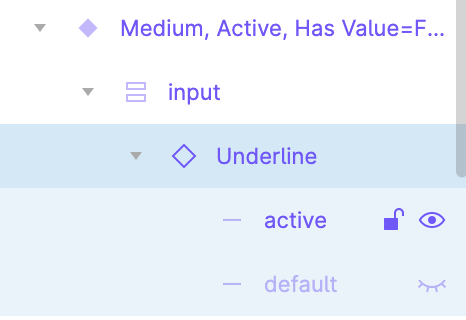
そしてComponentをみてみると、「activeというLine」と「defaultというLine」が「UnderlineというFrame」でまとめられています。

ということで以上のように、Lineを使ってborder-bottomを再現することもできるようです。
Material-UIのFigmaでは、どのようにFrameを組み合わせてComponentを作成しているのか?Material-UIのTextFieldを調べてみました。
まず、繰り返し使用するComponenetは以下のようにまとめられています。
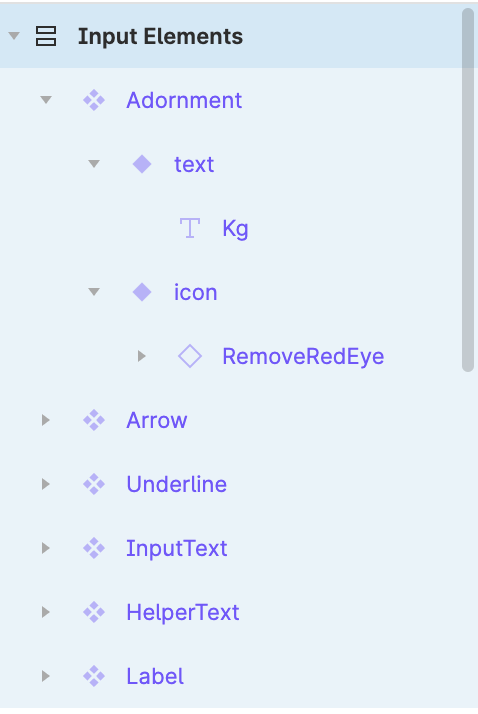
構成は以下のようになっています。

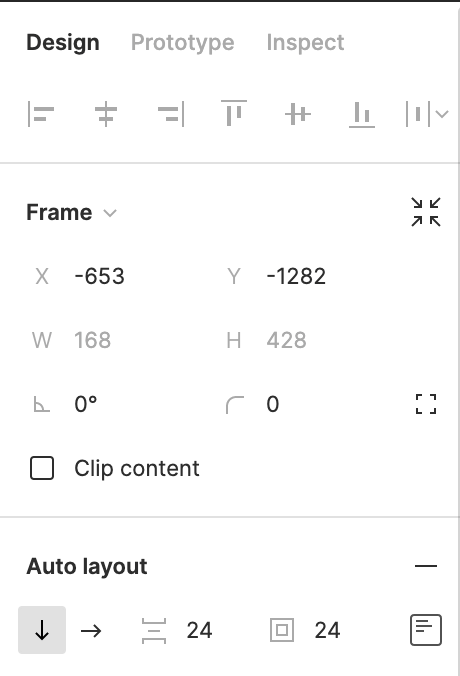
右側のメニューのDesignはこのようになっています。

まず、InputElementsのFrameがAutoLayoutの縦並びになっていることがわかります。内側に24のpadding、それぞれの要素の間には24のSpaceが設定されています。InputElementsのFrame内に新しくFrameなどを追加すると、自動で縦並びに追加されていくため、使い勝手が良かったです。参考にします。
例として、Input textをコピー&ペーストした場合、以下のようにちょうどいい場所に新しくInput Textが追加されます。
繰り返し使用するComponentのIconがあります。これらはInputAdornmentというFrameになっています。
frontendの実装よりの話になりますが、Material-UIのTextFieldにはStartAdornmentとEndAdornmentが設定できます。違いとしてはInputの先頭、末尾のどちらにIconを置くか設定できることです。
もしMaterial-UIのTextFieldを一度も見ずに自分が同じ状況でデザインをする必要が出たら、先頭と末尾は別のProps(StartAdornmentとEndAdornment)をReact.jsで設定するので、FigmaのVariantsでまとめない方がいいのでは?と思っていたかもしれません。
このようにVariantsでまとめるということが知れて良かったです。
また、FigmaのVariantsは1クリックで使用するFrameを切り替えることができるので非常に便利です。
Material-UIのTextFieldのFigmaは共通で使用されるFrameを繰り返し使えるように、Componentsにまとめており、再利用ができてすごくメンテナンス性が高そうです。このようにやっていくようにします。
Material-UIのButtonはこのようになっています。
画像が少し小さいのですが、左、中央、右で同じTextが置かれているように見えます。
実際のボタンは以下のようになっています。
左がContained Button、中央がOutlined Button、右がText Buttonになっています。
初めの画像で左、中央、右に同じTextが置かれていたのは、左がContained Button用のText、中央がOutlined Button用のText、右がText Button用のTextになっていたためです。
しかし、よく考えるとContainedとOutlined、TextをそれぞれComponentにして、Variantsで切り替えることもできるのではないか?と思いました。
考えられることとしては、FigmaのComponentは若干使いづらいという点が挙げられるかと思います。
使いづらいのはComponentを解除する時です。FrameをComponentにするときはショートカットキーですぐにできます。しかし、Componentを解除するというショートカットキーがありません。なのでComponentを解除するには、ComponentからInstanceを作成し、InstanceにDetach InstanceすることでComponentを解除できます。この一手間が個人的には非常に面倒でした。それが理由として挙げられるかもしれません。
他の理由としては、Text Buttonのサイズが違うことが挙げられるかもしれません。Text Buttonだけは他のButtonより21px小さいです。なので、Componentを分ける理由になるかもしれません。
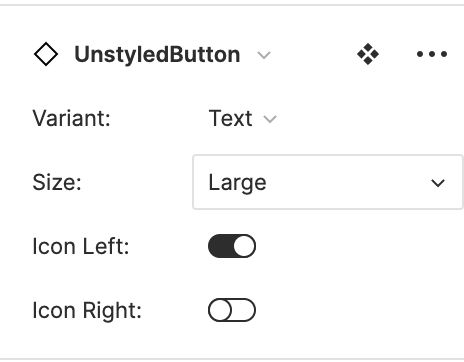
また、もしOutlined, Contained、TextのButtonをまとめた場合にVariantの設定がわかりにくいというのも理由かもしれません。

このように、Variant: Text, Size: Largeというようになっていますが、もし一つにまとめた場合、Variant: ContainedTextやSize: ContainedLargeになってしまうと思います。このようなわかりづらいVariantやTextを避けるためにOutlined, Contained, TextでVariantを分けたという可能性があります。
Material-UIのAlertも確認してみたのですが、わかりやすいVariantsになるように配慮されているように見えました。
| key | short cut |
|---|---|
| ctrl + shift + ? | shortcut key help |
| shift + a | auto-layout |
| cmd + click | direct child select |
| n | Zoom to next frame |
| shift + n | Zoom to previrous frame |
| cmd + g | group selection |
| cmd + option + g | frame selection |
| option + L | toggle directory |
| cmd + . | hide menu |
| enter | select inner component |
| shift + enter | select outer component |
| tab | select next component |
| shift + i | insert component |
| shift + 2 | zoom frame |
| shift + 0 | zoom frame |
| + | zoom in |
| - | zoom out |
いろいろと勉強になりました!
自分がfrontendの実装に使用していたMaterial-UIコンポーネントは全て存在しているように見えました。
Figmaの使い方の参考におすすめです。
こちらの記事も参考になるかも知れません